Ich hatte es ja schon im Artikel über meine momentanen Chrome Erweiterungen angedroht. Ein separater Artikel über die Erweiterung Speed Dial 2, ein Addon welches Lesezeichen, oder Gruppen von Lesezeichen als Browser-Startseite visuell darstellt.Speed Dial 2 für Chrome macht letztendlich auch nichts anderes als die Erweiterungen mit vergleichbaren Namen in anderen Browsern(Fast Dial, Start Dial, etc.), aber man kann es wie ich finde deutlich besser an die eigenen Vorlieben anpassen.
In den Optionen lassen sich fast alle visuellen Eigenschaften einstellen, sei es Größe, Ausrichtung, Abstand, Anzahl der Dials oder aber vorgefertigte oder eigene Background Patterns, Bilder hinzufügen. Auch lassen sich Unterordner (Gruppen) anlegen um verschiedene Online Bereiche voneinander abzugrenzen. Desweiteren, und das finde ich hebt Speed Dial 2 momentan von allen anderen ab, alle Einstellungen und Bookmarks lassen sich seit der letzten Version synchronisieren, für eine einmalige Lifetime Gebühr von 1,99 US$ (1,50 EUR) . Und das nicht nur für Chrome, auch Smartphones und Tablets können über die eigene Synch-Webseite auf die Boomarks zugreifen, wenn auch nicht ganz so stylisch.
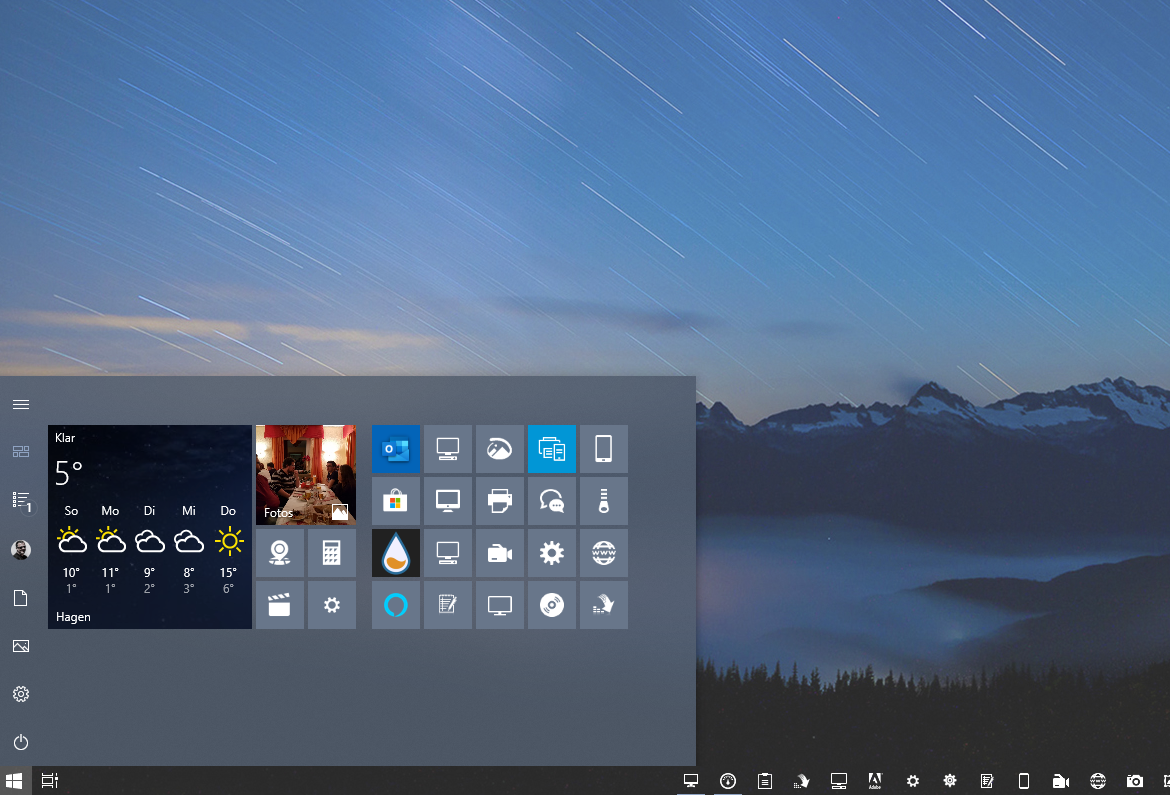
Das Alles lässt eigentlich fast keine Wünsche offen, es sei denn man mag es noch ein wenig individueller – so wie ich :-). Speed Dial 2 erstellt natürlich automatisch Screenshots der Webseiten die hinzugefügt werden, das hat aber den Nachteil das es schon bei 8 Seiten aussieht als wenn ein Baby den Bildschirm vollgekotzt hätte, also in Etwa so.
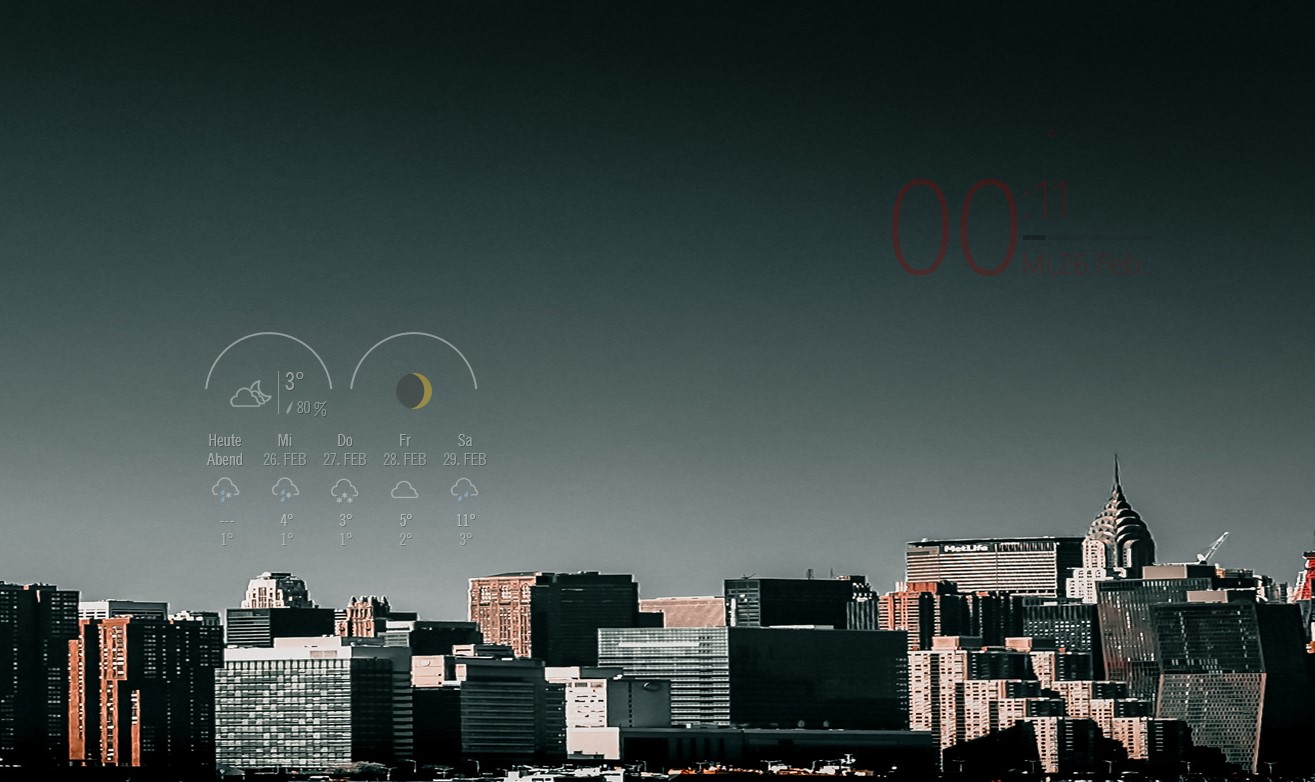
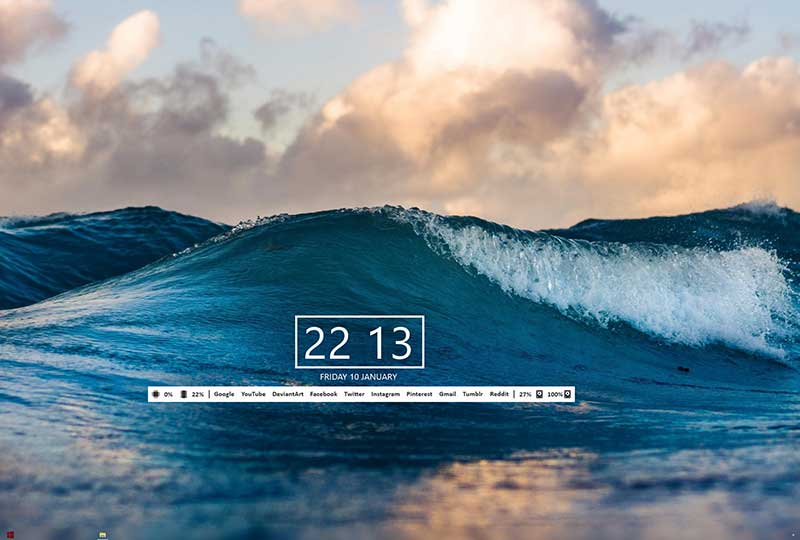
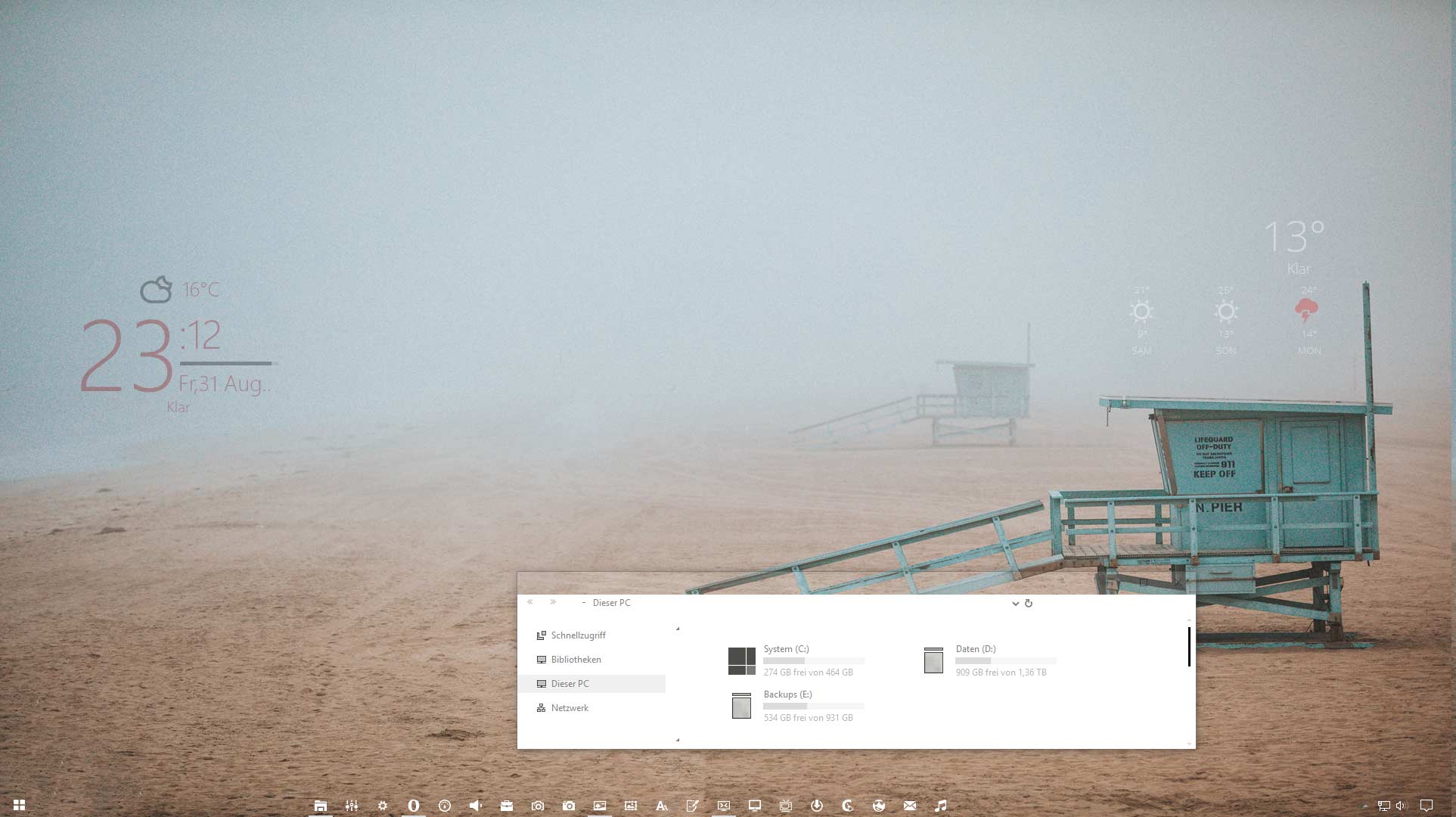
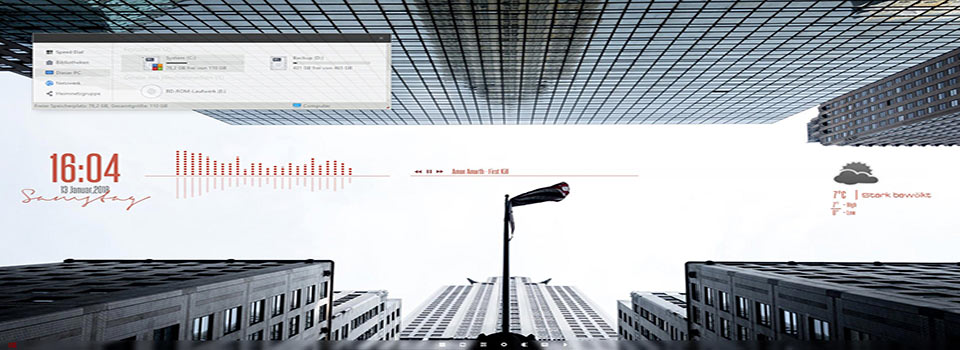
Schon nicht schlecht, mir persönlich aber natürlich immer noch zu bunt. Also selbst ist der Mann – hab ich mir dann eben meine persönlichen Text-Icons selbst erstellt, schwarz und weiß aber trotzdem mit ein wenig Pepp. Dazu noch bei den Gruppen ein wenig das CSS gepimpt und dann sieht es jetzt bei mir so aus.
Ich kann natürlich alle Icons (400 x 138 als transparente .png) hier gerne zur Verfügung stellen, die sollten auch in anderen Dialern funktionieren. Momentan sind das 83 stück aber es fehlen noch sehr viele Social Media Sites die ich in den nächsten Tagen noch hinzufügen werde. Da ich aber logischerweise nicht jede Webseite der Welt hier als Icon anlegen kann, gibbet dann auch die Photoshop Datei, mit der Ihr dann alle Eure wichtigen Bookmark-Icons selbst anlegen könnt. Also wer Interesse hat, bitte einfach mal kommentieren.
Viel Spaß beim Pimpen
Update 01.September 2012
Habe das Projekt neu angefasst, neue Schriftart, neue Icons, neues SpeedDial CSS etc. ->guckst du hier
Project was rebuilt, new Font, new Icons, new SpeedDial CSS etc. please check here
Update 13.April 2015
Alles neue macht der April Hier das 2015 er Speed Dial Projekt.















Hallo, ich bin zufällig hierher geraten und denke, mir könnte hier geholfen werden
Ich hatte den Speed Dial 2.5.7 installiert und bemerkte nun nach Windows-Neuinstallation, dass es den nicht mehr gibt. Mein Problem ist, dass dort einige Seiten abgelegt waren, deren URL ich nicht mehr weiß. Das AppData-Verzeichnis habe ich vor dem Plattmachen gesichert. Ist es irgendwie möglich, die gesicherten Daten in den Speed Dial 2 zu integrieren? Würde mich sehr über einen Tipp freuen.
Viele Grüße, Martin
Hallo Martin,
kalt erwischt denn ich benutze schon seit geraumer Zeit nur noch den guten alten Firefox mit dem FVD Speed Dial, kann dir also bei deinem Problem gerade nicht helfen. Ich würde an deiner Stelle mal einen Blick ins alte Chrome Userverzeichnis werfen und mal schauen welche Ordner und Dateien da bei der Extension „Speed Dial“ hinterlegt sind. Möglicherweise lässt sich da irgendwas mit einem Texteditor öffnen sodass du zumindest an die URL’s kommst. Sorry, mehr kann ich dazu nicht beitragen.
Liebe Grüße
Joerg
Hallo Joerg,
schade – aber trotzdem vielen Dank für die Antwort. Eine Datei mit einer Liste gibt es leider nicht, nur das Verzeichnis LocalStorage, in dem für jede besuchte URL eine SQL-Datei liegt. Insgesamt über 1300 Dateien in deren Namen Teile der URL`s enthalten sind. Den FVD schaue ich mir mal an, den gibt es ja auch für den Chrome.
Liebe Grüße
Martin
[…] (pimped) Windows Taskbar und VS Icons: Token Google Start Page: Speed Dial 2 (heavily pimped), see my german blog article here -> Start Orb: Minimal Start […]
[…] (pimped) Windows Taskbar und VS Icons: Token Google Start Page: Speed Dial 2 (heavily pimped), see my german blog article here -> Start Orb: Minimal Start […]
Servus,
ich hab probiert, deiner Anleitung zu folgen (Post #7). Leider scheitert es bei mir, alle Thumbnails liegen übereinander und ich kann die Quick Options nicht sehen.
Wenn ich per Rechtsklick->Options in das Menü gelange, scheint alles ohne CSS dargestellt zu werden.
Habe Version 1.6.0.9 des Add-Ons installiert, Chrome in der Version 18.0.1025.142 m.
Hoffentlich kannst du mir sagen, wo der Fehler liegt.
Hallo Ben,
urggs! Naja müssen wir Fehlersuche betreiben. Also Chrome hat bei mir die Version 21.0.11, aber das nur am Rande, weil es für die fehlerhafte Darstellung von SpeedDial nicht verantwortlich ist. SpeedDial ist aktuell 1.6.0.9, also deine Version. Ich bin mittlerweile dazu übergegangen, das CSS direkt in den Optionen anzusprechen, das hat den Vorteil das es nicht mehr überschrieben wird, wenn ein Update von SpeedDial installiert wird. Ausschlaggebend ist aber die Monitorauflösung und die Anzahl der Dials. Meine Auflösung beträgt 1920 x 1080, und die Anzahl der Dials beträgt (Number Of Columns) 7 stk, der Abstand der Dials untereinander( Dial Spacing) beträgt 20 px). Ich benutze momentan 14 Speddial Ordner, die oben dargestellt werden.
Am besten ist es wohl jetzt SpeedDial zu entfernen und neu zu installieren, damit die verkorste Version auch verschwindet.
Jetzt versuche mal folgendes CSS in die Optionen bei „Customize Dial Style“ ->“Custom CSS“ einzufügen:
/* GROUPS */
#groups {
z-index: 998;
position: relative; /*height:56px;
min-height:56px;*/;
height: auto;
overflow: hidden;
text-align: center;
margin-bottom: 0px;
padding-bottom: 0;
font-size: 14px;
margin-left: 320px;
background-color: transparent;
}
#groups:hover {
/*overflow:auto;
height:auto;*/
}
#groups li a {
border: 1px solid #000000;
font-family: „Heroin 07“;
font-size: 14px;
margin-bottom: 4px;
background-color: transparent;
Die mitunter wichtigste Einstellung ist jetzt die „margin-left“ bei #groups, diese definiert den Seitenabstand von links und muss natürlich angepasst werden je nach Monitorauflösung und Anzahl der Ordner in der Group.
Sag mir mal Bescheid ob du da so schon weiterkommst.
Beste Grüße
Joergermeister
Definitely liked the effect let us know if there ends up being a way to do it in the end!
[…] Google Start Page: Speed Dial 2 (heavy gepimpt), siehe Artikel hier -> […]
I saw on Lifehacker that you found a way to make the background of Speed Dial transparent. How did you accomplish this? I can’t find it in the settings/options….
Thanks for your help!
Sorry for the late reply, I’ve been away from my desk a couple of days due to businnes shit To answer your question, so far it is not possible to make the Chrome background transparent, at least not that I know! The effect in my screenshot is done by by taking a snapshot of the wallpaper (just the area where chrome is in use) and to use this as the background in speeddial! Sorry, no magic – just tricks! Hope ya like the effect anyways…
[…] Google Start Page: Speed Dial 2 (heavy gepimpt), siehe Artikel hier -> […]
[…] Mir persönlich geht ja langsam schon beim Begriff “Kachel” und “Metro” die Krawatte auf, aber mit der Photoshop Datei lässt sich trotzdem wirklich was nettes machen. Die Favicons in weiß, die Kachel nur in schwarz und schon ist das Alles nicht ungeil. Müsst Ihr aber selbst machen, ich hab ja bereits meine eigenen Speed Dial Icons. […]
ich mag deinen style, also her mit deinen selbst kreierten favicons und der pet shop boys datei!
Hallo Hansemann,
cool das es dir gefällt, jetzt bringst du mich allerdings in Zugzwang Werde versuchen das in den nächsten Tagen zusammen zu kramen, melde mich dann hier mit einem Downloadlink.
Soweit so gut, ab geht’s.
1) Zip Datei hier runterladen
2) Heroin 07 Schriftart installieren (falls nicht eh schon auf dem System)
3) Um die Gruppen zentriert mit Heroin Schriftart darzustellen, den Inhalt des Ordners „Speed Dial CSS“, in den Ordner->
„C:\Users\deinaccount\AppData\Local\Google\Chrome\User Data\Default\Extensions\jpfpebmajhhopeonhlcgidhclcccjcik\1.5.9.2_0\css“ kopieren, und alles ersetzen.
4) PSD Datei benutzen um mehr Icons zu erstellen, dabei mit dem Textwerkzeug einmal oben den Text eintippen, und dann nochmal unten für den Schatten. Großbuchstaben nicht notwendig, Schriftart hat nur Großbuchstaben.
5) Icons als 24-bit png mit Transparenz speichern!
6) Icons irgendwo im Web (inne Cloud) speichern, Dropbox, Skydrive, Webserver, Picasa etc. In SpeedDial dann bei „Custom Image URL“ den kompletten Pfad angeben.
Hab ich was vergessen? Viel Spaß beim Pimpen